前言
因為是第一次挑戰鐵人賽,參賽組別是自我挑戰組,所以不想給自己太大壓力,期許只要能完成30天不斷發文記錄學習React的一些入門知識,文章或許不夠流暢或是簡短,但是以我個人的學習的方式記錄下的學習內容,喜歡實作的方式來學習程式語言,覺得這樣的學習方式比較有趣也比較容易幫助記憶。
開始來學習React吧!
首先先下載和安裝React的執行環境和編輯器
- Install Node.js and NPM
- Install Visual Studio Code
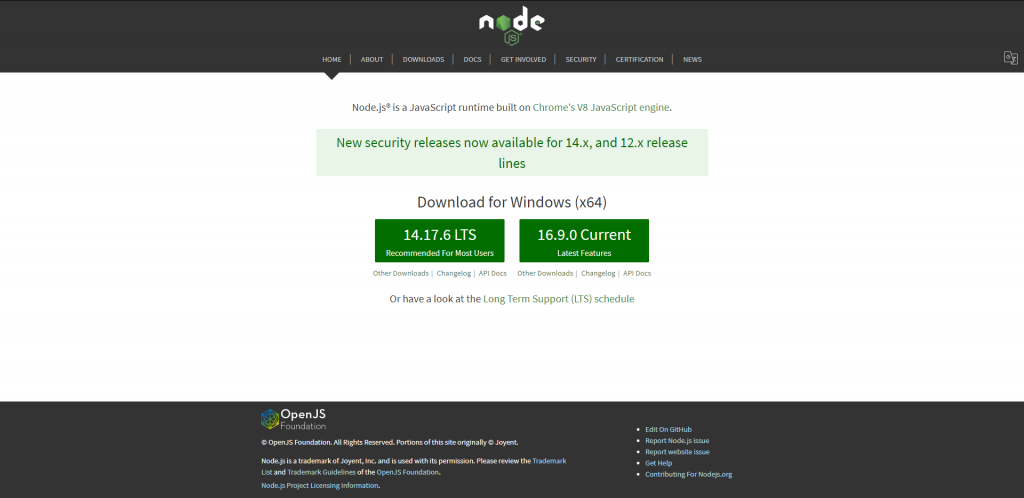
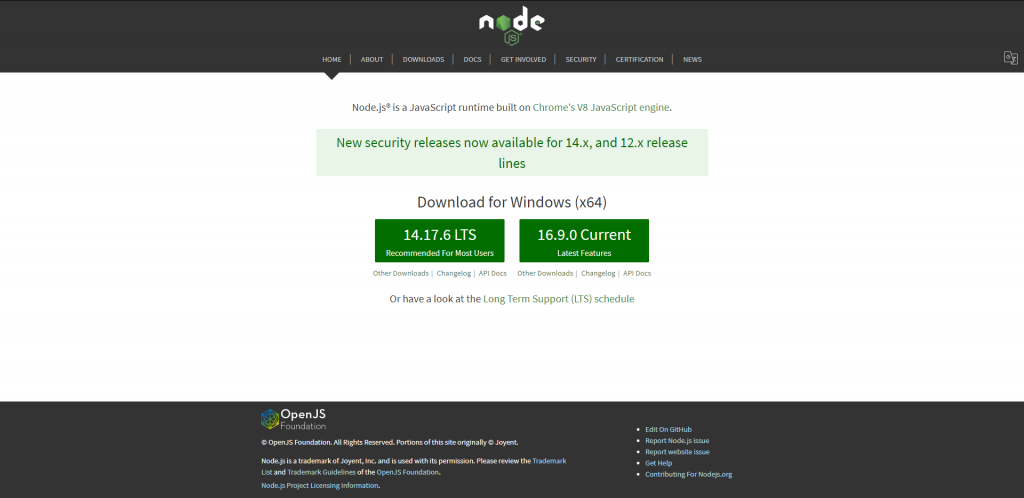
- 進入Node.js官網下載Node.js (建議安裝左邊穩定版版本)

- 下載*.msi檔,並執行安裝,此安裝檔也會同時將npm管理套件也安裝好。
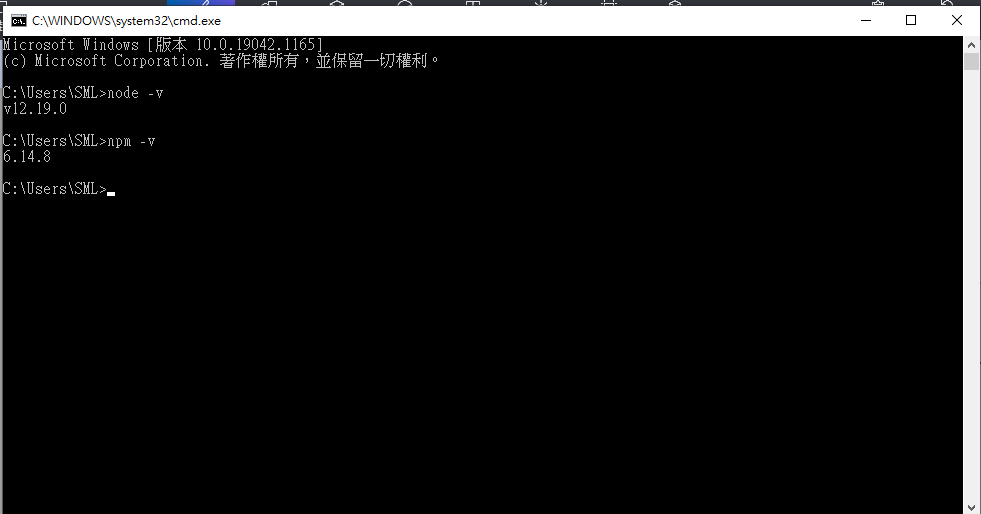
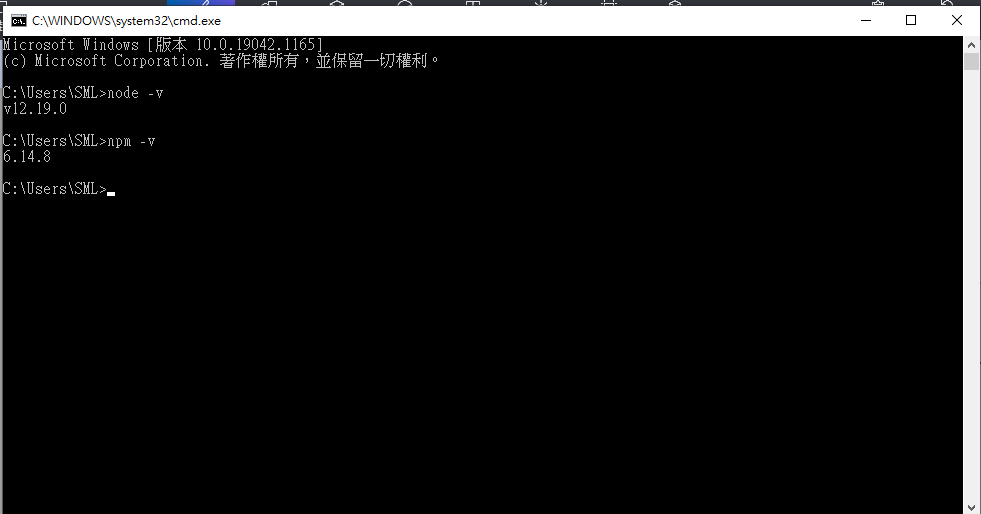
- 安裝完成後要查看是否正確安裝,開啟命令提示字元( Command Line,簡稱為 cmd) 輸入node –v如果有看到 node 的版號表示安裝成功,接著輸入npm –v 查看npm是否也安裝成功。

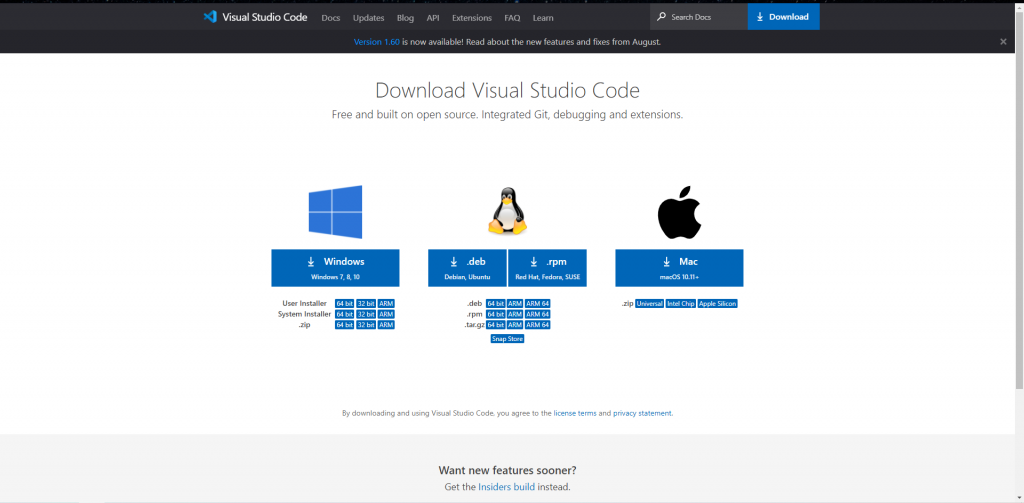
- 接著下載及安裝Visual Studio Code,官網

-
建立全新的 React 應用程式
npx create-react-app myapp(程式名稱),
cd myapp
npm start
在編寫程式之前,建議先安裝VSCode 外掛套件,將在下一章講解。